Llamamos ‘CMS’ (content management system) a todo aquel tipo de software de gestión de contenidos web que se ejecuta en un servidor. Seguro que, aunque el término no te suene, conoces alguno: WordPress, Prestashop, phpBB, Mediawiki, Moodle… son algunos de los más populares, pero la lista es enorme.
Ahora bien, en los últimos años hemos podido presenciar el surgimiento de una nueva clase de CMS, el ‘headless CMS’. Ciertamente, el término traducido al español no resulta muy explicativo (‘CMS sin cabeza’), por lo que vamos a explicar un poco en qué consisten.
¡Que le corten la cabeza!
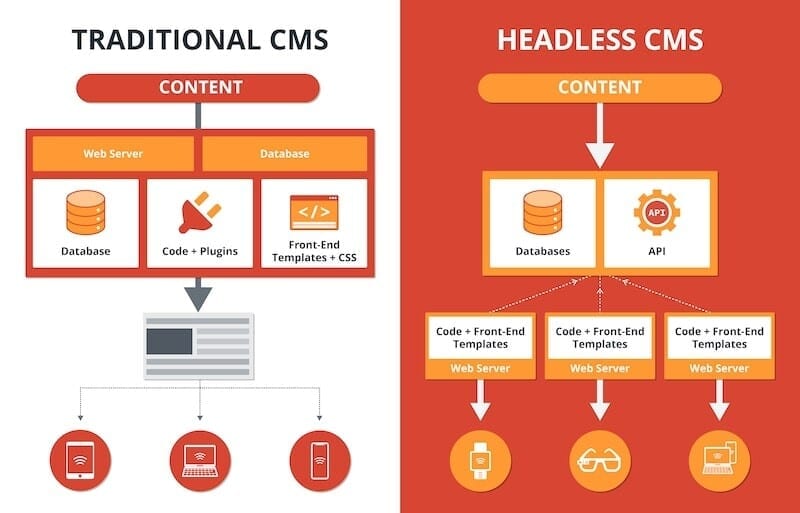
La expresión ‘sin cabeza’ hace referencia a la idea de separar la cabeza (el ‘front-end’, lo que ve el usuario) del cuerpo (el ‘back-end’, el espacio de administración en el que los webmasters crean y gestionan los contenidos); en oposición a este modelo, el resto de CMS recibe el nombre de CMS ‘monolíticos’ o ‘acoplados’.
Pensemos por un momento en WordPress: si alguna vez lo has instalado a mano en un hosting, sabrás que la misma estructura de directorios que permite sirve al usuario el front-end es la que permite el acceso al front-end. Así, WordPress maneja todo, desde la escritura en la base de datos hasta las plantillas de la web.
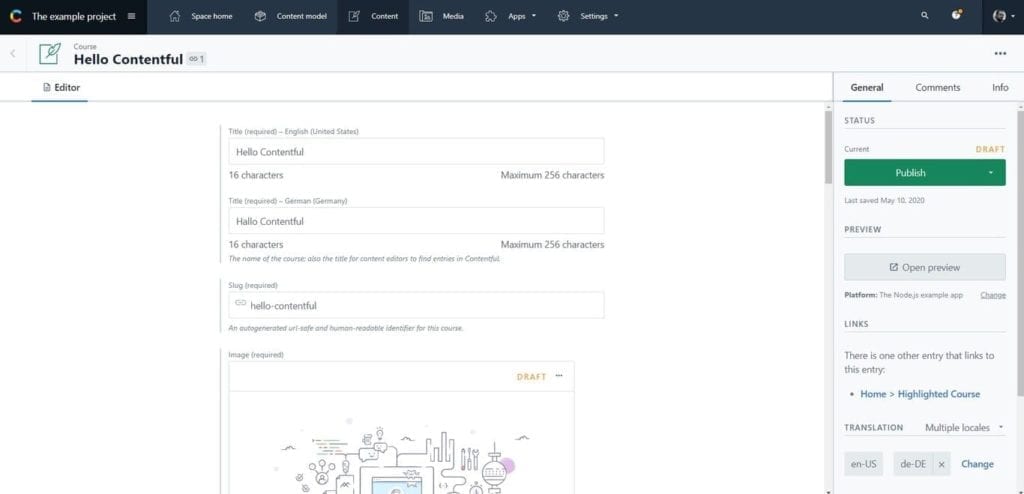
Por el contrario, un headless CMS provee únicamente una interfaz administrativa desde la que gestionar el repositorio de contenidos a publicar, así como una API REST que, utilizando tecnología JSON, permite conectar dichos contenidos con una o varias interfaces de usuario.
Así, una compañía puede contar con un único headless CMS corporativo desde donde publicar contenidos de manera multicanal: tanto en aplicaciones móviles como en blogs, simultáneamente o por separado.
Y es que este cambio quizá no suponga un gran avance para el propietario de una web personal, pero en entornos corporativos se está dando la bienvenida a estos CMS por mejorar la escalabilidad, flexibilidad y seguridad de sus canales online.

Opciones para front-end y para back-end
Pero, ¿cuáles son estos nuevos CMS? Entre los más destacados podemos señalar Storyblok, Prismic, Cloud CMS, Contentful, Directus, Contentstack o Strapi. Son muy diferentes entre sí, en uso, enfoque, funcionalidades y costes, por lo que te animamos a analizar con cuidado cada opción si estás buscando elegir uno para tu proyecto.
Pero entonces, ¿dónde quedaría ahora el front-end? ¿Qué software será ahora el responsable de conectar el headless CMS con el navegador del usuario? Pues bien, existen varias soluciones, dos de ellas son:
- Recurrir a tecnologías que extraigan los contenidos de los headless CMS y los pongan online utilizando generadores de webs estáticas. En ese sentido, es frecuente encontrar a usuarios que añaden Contentful a la combinación de GitHub y Netlify.

- Programar tu propia aplicación web para que, haciendo uso de REST, extraiga los contenidos de tu headless CMS y les aplique la plantilla que prefieras.