Implementación de imágenes en blog
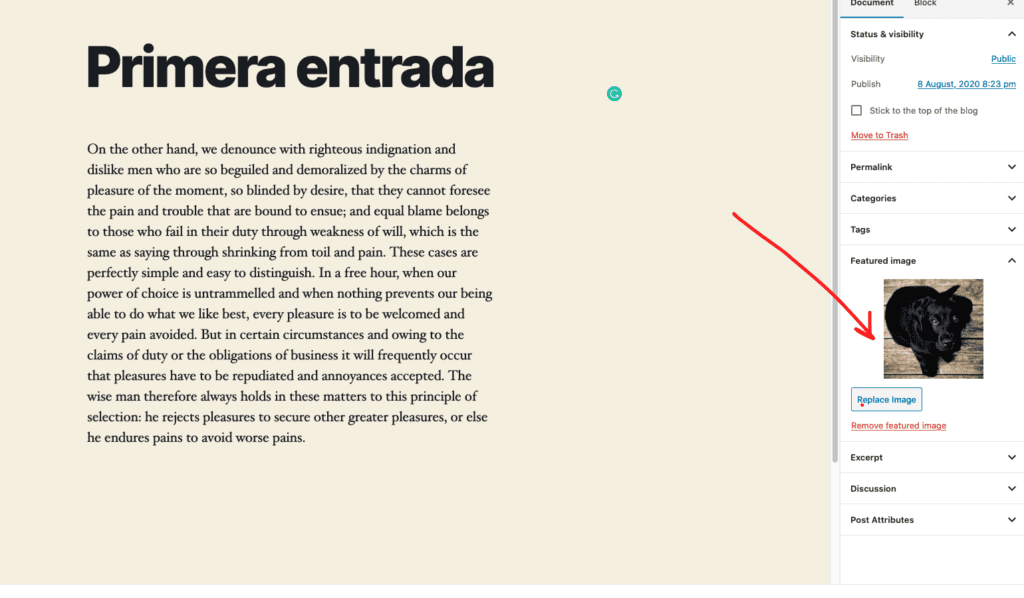
Retomando el blog desarrollado en las entradas anteriores, se puede realizar la implementación de imágenes de manera dinámica consumiéndolas desde WordPress, para este caso se modificará el feed del index para presentar la imagen almacenada. Para esto, hay que acceder al sitio de administración de WordPress y generar algunas entradas con una imagen destacada que se puede modificar a la hora de escribir la entrada.

Una vez que se hayan colocado las imágenes en la entrada, se modificará la página index.js para obtener las imágenes desde el sitio de WordPress. Para esto, se modificará la consulta en el index.js y se separará la lógica en items para el componente que contendrá la imagen con el título de la entrada. El siguiente paso será generar el componente PostItem en el archivo src/components/post-item.js.
import React from "react"
import { Link } from "gatsby"
import Img from "gatsby-image"
export const PostItem = ({image, title, link}) => (
<Img />
<h3>{title}</h3>
)
Este componente solo engloba en un enlace una imagen de tipo fluido y el título, todos estos datos son pasados como parámetros al componente. Ahora es momento de mostrar cómo integrar este componente en el index.js, de forma que le pasemos la información sobre la imagen, título y enlace al componente PostItem. La consulta de la imagen es posible gracias al plugin de gatsby con WordPress, de manera que podemos acceder a las propiedades del atributo featuredImage.
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
import SEO from "../components/seo"
import { PostItem } from "../components/post-item"
const IndexPage = ({ data: {allWpPost: {edges : posts}} }) => (
<h1>Blog de Uriel</h1>
<p>Bienvenidos a mi blog personal, aquí podrán aprender cosas sobre tecnología y desarrollo.</p>
<ul>
{
posts.map((post, index) =>
(
)
)
}
</ul>
)
export const query = graphql`
query {
allWpPost {
edges {
node {
id
title
slug
content
featuredImage {
node {
localFile {
childImageSharp {
fluid {
...GatsbyImageSharpFluid_tracedSVG
}
}
}
}
}
}
}
}
}
`
export default IndexPage
Una vez realizado este ajuste se podrá visualizar la página principal con la imagen destacada como se muestra a continuación.

