En el mundo de las redes sociales y el Internet actual, es fundamental entender la importancia de la velocidad. ¿Qué tan rápido accedemos a la información? quizá es una pregunta que no nos hacemos con regularidad, sin embargo, es un tema bastante importante cuando cada segundo cuenta para no perder la atención de nuestros espectadores. Hemos asociado a aquellos sitios cuyos tiempos de carga toman más de lo esperado con ineficiencia, poca calidad y mala optimización, pero, ¿cómo podemos tomar en cuenta eso cuando desarrollamos nuestro propio sitio web?, ¿qué herramientas existen actualmente?, ¿qué tan complicado es tener un sitio rápido?. En esta serie de entradas daremos respuesta a estas preguntas utilizando GatsbyJS, un framework de código abierto basado en React que nos ayuda en la creación de sitios estáticos. En esta primera parte de la entrada se profundizará en las ventajas de los sitios estáticos y ¿Qué es GatsbyJS?, y se darán los primeros pasos para la creación de un sitio estático, que posteriormente se convertirá en un blog alimentado por WordPress.
Sitios estáticos
Antes de adentrarnos en Gatsby, es necesario conocer las ventajas que nos brinda un sitio estático, ya que suele ser una inquietud común entre los desarrolladores el por qué elegir esta opción y no desarrollar un sitio dinámico con conexión a bases de datos y otras características. La respuesta siempre depende de las necesidades del desarrollo, ya que no es lo mismo tener una aplicación web para administrar un dashboard complejo, que tener un sitio para mostrar la información de nuestra empresa o un blog. Los sitios estáticos son efectivos para atacar las últimas dos opciones, y son el enfoque de esta entrada, así que aquí se listan algunas de las ventajas que encontraremos en estos:
Velocidad: Los sitios estáticos son precompilados al momento de publicarse en un servidor cuyos archivos nunca se modifican y el sitio se presenta tal cual. Al no realizar llamadas a bases de datos y tener ya todo precompilado, este tipo de sitios aumenta su velocidad de manera drástica en comparación con uno dinámico.
Seguridad: A diferencia de sitios desarrollados en WordPress, Drupal o algún otro gestor, los sitios estáticos resultan más seguros debido a que el código se despliega tal cual lo necesitamos y no existe la necesidad de actualizaciones o parches que ayuden a cubrir sus vulnerabilidades.
Alojamiento y costo: En la actualidad existen muchos sitios y herramientas que permiten el despliegue de sitios estáticos, plataformas como Netlify, AWS Amplify y Google Cloud brindan soluciones más baratas y de fácil manejo para la publicación de sitios estáticos.
¿Qué es GatsbyJS?
GatsbyJS es un generador de sitios estáticos como otros que existen en el mercado (Hugo, Jekyll, etc.) que se basa en React, y una de sus características principales es que utiliza GraphQL como lenguaje de consulta para gestionar el contenido y posteriormente desplegarla en los componentes desarrollados. Además de esto utiliza Webpack para la creación de bundles optimizados, ES6+, Javascript y CSS. GatsbyJS puede resultar complicado para aquellos que no están acostumbrados a utilizar frameworks de desarrollo web y siguen trabajando con los clásicos HTML+CSS+Javascript, por lo que aquí intentaremos adentrarnos poco a poco al terreno de Gatsby abarcando de manera sencilla su funcionamiento.
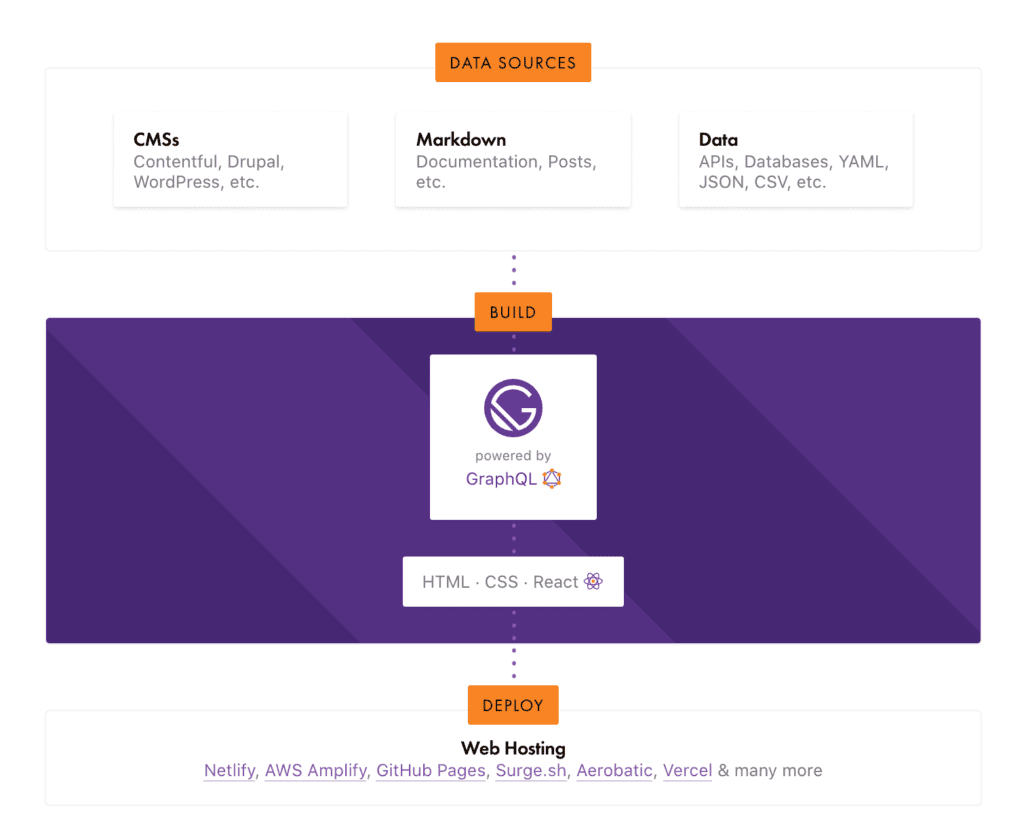
Lo primero que debemos saber acerca de Gatsby es su funcionamiento a nivel general. La siguiente imagen muestra un diagrama de la arquitectura de un proyecto de Gatsby.

Lo primero que podemos observar en la parte superior son las fuentes de información, es decir, el contenido que va a alimentar a nuestro sitio. En el enfoque clásico, nuestra aplicación web se conecta a un servicio web mediante peticiones dinámicas en tiempo de ejecución cada que los datos son necesarios; por otro lado, en sitios estáticos vamos a encontrar que estas fuentes de datos son consultadas en el tiempo de compilación, de manera que todas las páginas son generadas antes de publicarse en el servidor, esto es muy útil en el caso de blogs o contenido que no cambia de manera recurrente. Las fuentes de información de las que se alimenta Gatsby pueden ser CMS (WordPress, Drupal), Markdown (Documentación), APIs, bases de datos, archivos JSON, etc.
Una vez consultada la información, en la compilación de nuestro proyecto se generan todas las páginas necesarias, de manera que estas puedan ser servidas sin alteraciones (factor velocidad). En esta etapa se trabaja con GraphQL para consumir la información descargada localmente, al mismo tiempo que creamos nuestros componentes en React.
Cuando nuestro proyecto está completo, se inicia el proceso de despliegue, el cual puede realizarse en diversas plataformas (Netlify, AWS Amplify, GitHubPages, etc.) que, como mencionaba con anterioridad, ofrecen la bondad de alojar nuestros sitios a precios muy bajos o gratis. De igual forma si deseamos
Creando aplicación con GatsbyJS
Instalación
En un inicio puede resultar complicado explicar un framework de desarrollo moderno con solo palabras, así que mejor vamos a la práctica creando nuestra primera aplicación en Gatsby, que gradualmente iremos ampliando para convertirla en un blog que obtiene información desde WordPress como Headless CMS. Para esto, lo primero que realizaremos será seguir los pasos que se encuentran en la guía rápida de instalación de Gatsby (https://www.gatsbyjs.org/docs/quick-start).
Antes de comenzar es importante tener la última versión estable de Node y tener actualizado NPM. Una vez teniendo esto, los pasos son los siguientes:
- Comenzaremos instalando el comando de Gatsby para la terminal, este comando instalará la aplicación de manera global:
npm install -g gatsby-cli - Crearemos nuestro sitio con el siguiente comando:
gatsby new gatsby-blog - El comando anterior generará una carpeta con el proyecto básico de Gatsby, por lo que es necesario acceder a la carpeta.
cd gatsby-blog
Con tan solo los tres pasos anteriores, nuestra aplicación de Gatsby ha sido creada, ahora es necesario conocer algunos comandos y la estructura interna de la aplicación.
Comandos básicos
Para iniciar nuestro servidor de desarrollo, ejecutaremos el siguiente comando
gatsby develop
Una vez ejecutado, nuestro servidor se habrá desplegado en http://localhost:8000, donde encontraremos la página de inicio de Gatsby, como se muestra en la siguiente imagen.

Antes de pasar a la estructura del sitio, es importante conocer otros dos comandos para la compilación y la puesta en producción. El comando para generar un build optimizado en la carpeta /public para producción es:
gatsby build
Si lo que necesitamos es hacer un build de producción y correrlo en nuestra máquina, podemos utilizar el siguiente comando que despliega el sitio en http://localhost:9000.
gatsby serve
Estructura
La estructura de proyecto que utilizaremos debe ser similar a la que se muestra a continuación, algunos de estos archivos se generan de manera automática al crear el proyecto.
/
|-- /.cache
|-- /plugins
|-- /public
|-- /node_modules
|-- /src
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
- /.cache: Se genera de forma automática. Es un caché creado durante el despliegue de desarrollo. Esta carpeta debe agregarse al .gitignore.
- /node_modules: Carpeta que aloja los paquetes descargados por NPM. Se debe agregar al .gitignore.
- /plugins: En esta carpeta se almacenan plugins locales que no son publicados como paquetes npm.
- /public: Se genera automáticamente, y como se mencionó anteriormente, esta carpeta aloja el contenido de la salida de un build de producción. Se debe agregar al .gitignore
- /src: Carpeta que contiene el código de nuestro sitio estático.
- /components: Guarda los componentes re utilizables en distintas páginas del sitio.
- /pages: Los componentes guardados aquí, automáticamente se convertirán páginas de nuestro sitio.
- /templates: Se utiliza para templates que nos ayudarán a generar páginas de manera dinámica durante el build.
- /static: Carpeta para colocar elementos estáticos que no tienen que ser procesados por webpack, y se pasan a la carpeta public sin cambios.
- gatsby-config.js: Es el principal archivo de configuración de Gatsby, aquí se puede especificar la metadata de nuestro sitio, , también permite realizar configuración sobre plugins.
- gatsby-node.js: Aquí es donde Gatsby espera encontrar el uso de APIs para nodos. El código aquí se ejecuta en tiempo de compilación para determinar todas las piezas que se utilizarán en la construcción del sitio.
- gatsby-ssr.js: Este archivo es utilizado si deseamos llamar a una API que realice renderizado del lado del servidor. Permite cambiar configuraciones que afecten a este tipo de renderizado.
- gatsby-browser.js: Archivo donde Gatsby espera encontrar el uso de APIs de navegador (si es que existen). Para más información, consultar: https://www.gatsbyjs.org/docs/browser-apis/.
Una vez que tengamos el proyecto generado, y con un conocimiento básico de la estructura, podemos empezar a realizar modificaciones a la estructura del proyecto de acuerdo a las necesidades de nuestro sitio.
Esta primera entrada pretende servir como referencia para conocer algunas ventajas de sitios estáticos y qué es GatsbyJS, siendo la primera parte de tres entregas. En la siguiente parte de esta entrada, veremos cómo modificar nuestro proyecto para crear páginas de manera dinámica extrayendo información de un blog de WordPress.