Recientemente el plugin Advanced Custom Fields ha sido actualizado a su versión 6.x y con ello se han introducido toda una serie de mejoras, dentro de las cuales ha cambiado la forma de cómo crear bloques personalizados. En esta publicación veremos como generar un plugin personal de bloques utilizando esta tecnología.
Lo primero claro esta es poder crear un plugin, para esto existen diferentes formas mas o menos artesanales pero la forma mas simple que conozco es utilizando Pluginception. Ya con la estructura base del plugin resuelta ocupamos usar ACF Pro para generar los grupos de campos que tendrá nuestro bloque, que para el caso practico sera un bloque para mostrar notificaciones de futuros eventos.
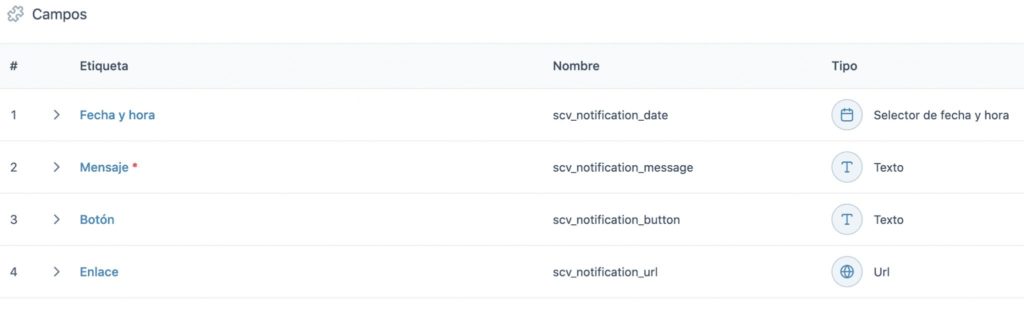
Para este bloque definido los siguientes campos:
- Fecha y hora del evento
- Mensaje a mostrar (obligatorio)
- Texto del botón
- Enlace del botón
El resultado final sera algo como esto:

Ahora trabajaremos sobre el plugin que creamos anteriormente, primero definiremos una estructura de archivos de forma que cada bloque en el cuente con su propio directorio donde contenga su block.json asi como las hojas de estilos, funciones php y otros que pudiera requerir. Para el bloque de notificaciones tendremos los archivos block.json, notification.css y notification.php
- block.json contiene la configuración del bloque.
- notification.php contiene la estructura HTML y datos dinámicos
- notification.css contiene los estilos del bloque
Lo primero sera definir la configuración del bloque dentro del archivo block.json de esta forma:
{
"name": "notification",
"title": "Notificación",
"description": "Para mostrar notificaciones.",
"style": [ "file:./notification.css" ],
"category": "text",
"icon": "bell",
"keywords": ["aviso", "novedad", "comunicado"],
"acf": {
"mode": "preview",
"renderTemplate": "notification.php"
}
}Si no estas familiarizado con esta estructura de datos debes saber que definimos lo siguiente:
- name: es el slug del bloque
- title: es el nombre visible del bloque
- description: es su descripción
- style es la ruta a su hoja de estilos
- category es la categoría en la que se mostrara este bloque
- icon es el icono con que se mostrara
- kywords es el listado de palabras claves referentes al bloque
Puedes encontrar mas detalles de estos datos y sus limitaciones en su documentación oficial.
Respecto a el valor acf se utiliza para indicar al plugin de ACF que queremos que este bloque tenga el modo previsualización y donde se encuentra su plantilla de bloque.
Lo siguiente es registrar nuestro bloque en el archivo principal de nuestro plugin mediante la función register_block_type de la siguiente manera.
add_action( 'init', 'scv_register_acf_blocks', 5 );
function scv_register_acf_blocks() {
// Register Notification block
register_block_type( __DIR__ . '/notification' );
}Algo a destacar es que el uso de una prioridad de 5 para el action hook es importante para el correcto funcionamiento de ACF.
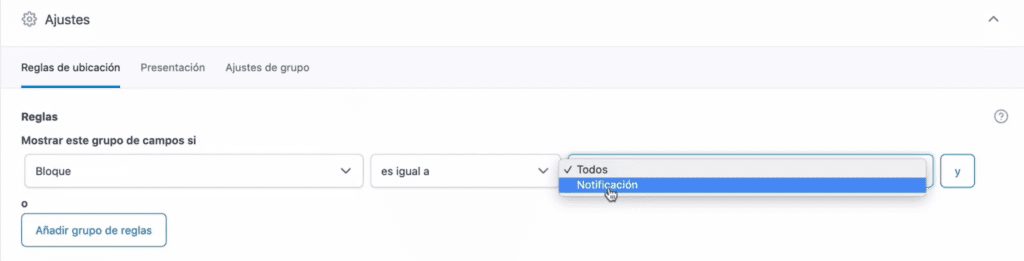
Acto seguido debemos indicar en el grupo de campos que hemos creado, dentro de la opción de ajustes a que bloque pertenecen.

Ya que tenemos lo anterior pasaremos a crear la plantilla del bloque en el archivo notification.php, en nuestro ejemplo generamos este código.
<?php
/**
* Notification Block Template.
*/
$anchor = '';
if ( !empty( $block['anchor'] ) ):
$anchor = 'id="' . esc_attr( $block['anchor'] ) . '" ';
endif;
$class_name = 'scv-notification';
if ( !empty( $block['className'] ) ):
$class_name .= ' ' . esc_attr( $block['className'] );
endif;
// ACF Fields
$date = get_field( 'scv_notification_date' );
$message = get_field( 'scv_notification_message' );
$button = get_field( 'scv_notification_button' );
$url = get_field( 'scv_notification_url' );
?>
<div <?php echo $anchor; ?>class="<?php echo $class_name; ?>" >
<div class="col-left">
<?php if( !empty( $date ) ): ?>
<p class="date"><?php echo $date; ?></p>
<?php endif; ?>
<h3 class="title"><?php echo $message; ?></h3>
</div>
<?php if( !empty( $button ) && !empty( $url ) ): ?>
<div class="col-right">
<a href="<?php echo $url; ?>" class="btn"><?php echo $button; ?></a>
</div>
<?php endif; ?>
</div>Ten en cuenta que de la línea 6 a la 9 obtenemos si tiene definido algún anclaje y de la 11 a la 14 le asignamos una clase y miramos si tiene alguna personalizada. Después obtenemos los valores de los campos personalizados y definimos la estructura HTML del bloque, que estará formado por dos columnas.
Junto con esto definiremos los estilos del bloque en notificantion.css, para el ejemplo usaremos Flexbox para gestionar sus dos columnas, dependiendo de si estamos en la versión móvil o escritorio:
/* Notification Styles */
.scv-notification {
background-color: #32373a;
border-radius: 8px;
padding: 30px;
margin-bottom: 30px;
box-sizing: border-box;
}
.scv-notification .date {
color: #f3f5f6;
margin-bottom: 5px;
font-size: 12px;
}
.scv-notification .title {
color: #fff;
margin-bottom: 20px;
font-size: 24px;
}
.scv-notification .btn {
color: #fff;
background-color: #20c789;
display: inline-block;
padding: 10px 30px;
font-size: 20px;
font-weight: bold;
text-decoration: none;
}
.scv-notification .btn:hover {
color: #fff;
background-color: #1a9567;
}
@media (min-width: 1024px) {
.scv-notification {
display: flex;
flex-flow: row no-wrap;
justify-content: space-between;
align-items: center;
}
.scv-notification .col-left {
flex-basis: calc( 75% - 20px );
}
.scv-notification .col-right {
flex-basis: 25%;
}
.scv-notification .title {
margin-bottom: 0;
}
}Algo opcional pero que agrega un plus en este caso es activar la alineacion para que el bloque cuente con opciones de ancho amplio y ancho completo. Esto lo haremos en la plantilla del bloque notifications.php justo despues de definir la variable class_name de esta forma
if ( !empty( $block['align'] ) ):
$class_name .= ' align' . esc_attr( $block['align'] );
endif;Con todo lo anterior realizado ya podemos activar nuestro plugin y testear nuestro bloque. Para agregar mas bloques basta generar su directorio, archivos y registrar cada bloque en el plugin tomando como base el ejemplo comentado en esta publicación.
Cabe destacar que para el caso se ha realizado un bloque muy simple que no requiere lógica compleja (solo tomar los datos y mostrarlos), en este tipo de bloques se puede considerar la alternativa de utilizar Genesis custom blocks en su versión gratuita que simplifica ampliamente el proceso sin contar que reduce costos.