Hace unos años, antes del auge de WordPress y otros CMS, la mayor parte de las webs eran estáticas: se componían meramente de archivos HTML, CSS y, en algunos casos, de scripts JS… y no requerían de tecnologías como PHP o bases de datos SQL.
Para un internauta de hoy en día, esas webs se perciben como funcionalmente limitadas; y, para un webmaster, podían llegar a ser un infierno a la hora de actualizarlas.
Pero, ¿por qué iba a interesarle al resto de usuarios, que están más que servidos con WordPress y similares, conocer un servicio de hosting de páginas estáticas (por mucha popularidad que esté cosechando en los últimos tiempos) más allá de funciones educativas o similares?
Fundamentalmente, por dos razones: porque las páginas estáticas, hoy en día, pueden ser mucho más complejas e interesantes que las de hace unos años, y porque el servicio del que vamos a hablar nos permitirá tener un sitio o aplicación web online, de forma gratuita, sin publicidad y fiable. Sin más dilación, veamos qué es Netlify.
Netlify
Si quisiéramos definir Netlify en pocas palabras, diríamos que es un servicio de hosting para sitios web estáticos. Pero es un hosting al que nosotros no subiremos nada, por lo que toca olvidarse de cuentas FTP o similares: el código HTML, Javascript e imágenes estarán alojados en nuestro servicio Git favorito (Github, Gitlab o Bitbucket).
A cambio, ofrece toda una serie de características que no encontraremos en otros servicios para sitios estáticos como Firebase o Github Pages:
- Despliegue continuo: permite vincular nuestro sitio web con un proyecto Git, con el objetivo de poder actualizar automáticamente el primero tras cada actualización que llevemos a cabo en el repositorio.
- Rollbacks: Si un cambio en el repositorio ha causado algún efecto indeseado en nuestro sitio web, siempre podremos hacer retroceder éste a una versión anterior de sí mismo con un único clic.
- DNS: permite administrar zonas dentro del dominio netlify.com, así como usar dominios personalizados que hayamos adquirido.
- HTTPS: disponible de forma automática para todas las zonas gestionadas por Netlify.
- Split Testing: Nos da la opción de redireccionar un porcentaje configurable de nuestro tráfico web a una ‘rama’ de prueba de nuestro sitio, con el objetivo de realizar tests A/B.
A excepción de esta última característica (en fase beta), todas las demás opciones están disponibles en el plan ‘Starter’ de Netlify, totalmente gratuito, por lo que nos ofrece todo lo que necesitamos para poner online nuestra web.
Netlify CMS
Para una gran comunidad de desarrolladores Gatsby JS y Netlify son la pareja perfecta cuando se habla del desarrollo de aplicaciones web con un static site generator y su combinación con un CMS headless. Esto permite un desarrollo rápido, eficiente y muy útil para desarrolladores con poca experiencia, ya que la creación del CMS sale de la ecuación, simplificando mucho el problema.
Gatsby JS
Gatsby es un framework/generador-de-webs-estáticas basado en React con integración de GraphQL cuyo objetivo es ayudar a los desarrolladores a realizar páginas web de manera ágil. Es una de las plataformas basados en JAMStack con más tracción en los últimos meses. Tiene unos recursos de aprendizaje muy completos, muy buena documentación y una gran comunidad de desarrolladores apoyando el proyecto.
Netlify CMS
Complementando Gatsby (o otros static site generators), Netlify CMS es un gestor de contenidos Open Source, extensible, basado en el almacenamiento en Git, agnóstico respecto a la plataforma y fácil de instalar cuyo objetivo es ofrecer una interfaz de edición de contenidos amigable para el usuario.
El uso de Netlify CMS trae varias ventajas y varios inconvenientes a tener en cuenta antes de llevar a cabo este tipo de integración.
Pros
- Despliegues en el mismo repositorio
- Gratis si se usa Netlify como hosting
- Sencillez para generar rutas específicas
- Previsualización instantánea, aunque para que la visualización sea correcta y estética es necesario tanto configuración, como edición de código y estilos.
- Configuración de campos sencilla mediante un fichero YAML
- Posibilidad de creación de campos custom
Contras
- Gestionar la edición en local y guardado en “local” requiere configuración extra.
- Proyecto no finalizado, por lo que hay bastantes issues reportados en Github.
- Preview limitada al fichero que se está editando
- La integración de estilos en la preview requiere desarrollo
- El usar un repositorio como fuente de almacenamiento hace que ver los cambios en el entorno requiere un despliegue
El objetivo es integrar el CMS en un blog personal y almacenar los posts en el mismo repositorio para facilitar las ediciones y mejoras por parte de los lectores. Dado cierto momento cabe la posibilidad de realizar edición de código ya que no lo va a gestionar usuarios sin conocimientos de desarrollo como puede ser un portal de noticias o una web corporativa. Todo esto hace que sea una opción viable y que los contras de esta plataforma no sean tan relevantes, pero que sí que hay que tener en cuenta este tipo de factores para otro tipo de desarrollos.
Ahora bien, lo que NetlifyCMS nos ofrece es un interfaz de gestión de nuestro sitio web, no su alojamiento. Donde se aloja toda esta información es en el repositorio de GitHub que se ha creado durante el proceso de construcción inicial de nuestro sitio.
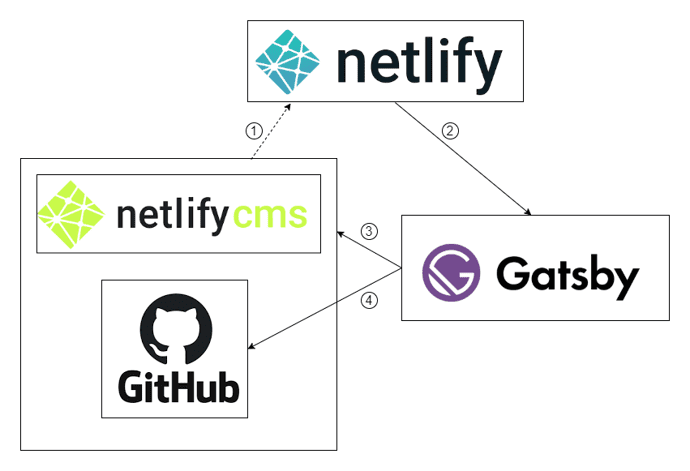
Si juntamos todas la piezas en un diagrama, tenemos algo como esto:

- Se produce un cambio en el sitio, ya sea a través del CMS o mediante una modificación directa en el repositorio Git (p.e., por un proceso automatizado que hayamos dispuesto nosotros)
- Al detectar el cambio, Netifly lanza el proceso de generación del contenido estático mediante la herramienta correspondiente, en nuestro caso Gatsby
- Gatsby recoge toda la información del sitio (estructura y datos) y genera una versión estática del sitio
- Gatsby sube la nueva versión estática al repositorio GitHub
