La belleza del editor de bloques de WordPress Gutenberg es que permite a los creadores de contenido más libertad de diseño. Pero para los diseñadores web, no siempre es deseable darles a los clientes acceso a determinadas funciones.
Las paletas de colores son una de esas áreas de preocupación. Un cliente con acceso a todo el arco iris podría, sin darse cuenta, hacer más daño que bien. Más allá de divergir de los colores cuidadosamente elegidos, también podría haber un impacto negativo en lo que respecta a la accesibilidad.
Afortunadamente, WordPress proporciona una forma para que los diseñadores limiten los colores disponibles dentro del editor de bloques. Esto asegura que los bloques se mantengan dentro de las pautas de marca y podrían (con un poco de orientación) ayudar a prevenir esos problemas de contraste no deseados.
Para eliminar ese arcoíris y definir sus propios colores, es necesario agregar un poco de código a su tema de WordPress. Todo tendrá lugar en el archivo functions.php de tu tema. Como siempre, asegúrese de hacer una copia de seguridad de su trabajo y utilizar un tema hijo, si es necesario.
Esta guía le mostrará cómo tomar el control de la paleta de colores de WordPress. ¡Empecemos!
Deshabilitar colores personalizados
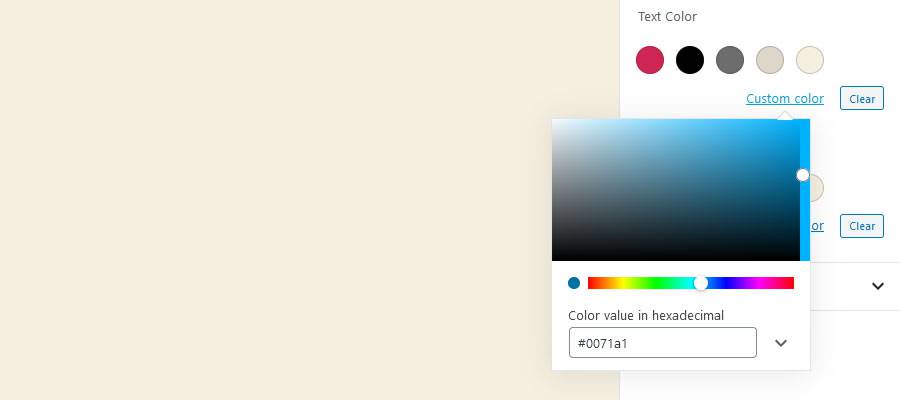
Puede parecer contradictorio, pero el primer paso es deshabilitar la capacidad del editor de bloques para usar colores personalizados. Básicamente, esto apaga el selector de color del editor, lo que evita que los usuarios seleccionen cualquier tono antiguo.

Para lograr esto, agregue el siguiente fragmento al archivo functions.php de su tema. Y ya que estamos en eso, también apaguemos la función de gradientes personalizados de Gutenberg.
// Disable Gutenberg Custom Colors
add_theme_support( 'disable-custom-colors' );
// Disable Gutenberg Custom Gradients
add_theme_support( 'disable-custom-gradients' );Para mayor claridad, lo ideal sería que este fragmento se envolviera dentro de una función existente, junto con otras configuraciones de soporte de temas. Si su tema no tiene una función existente, tendrá que crear la suya propia. Para obtener más detalles, consulte la guía de soporte de temas de WordPress.
Definir una paleta de colores de bloque
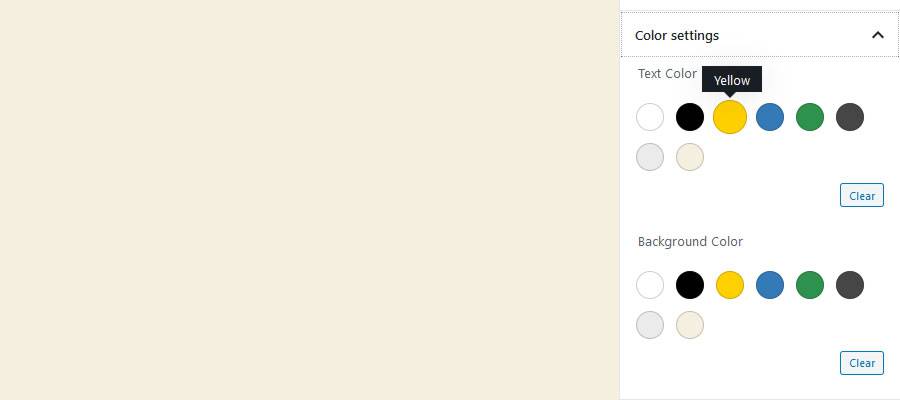
Ahora que hemos evitado que los usuarios se vuelvan demasiado aventureros con los colores, es hora de definir la paleta que queremos que utilicen. En este paso, es importante considerar no solo los colores que usa su sitio para la marca, sino también algunos colores genéricos que quizás desee implementar.
Por ejemplo, es posible que el blanco y negro no estén necesariamente vinculados a su marca, pero es posible que deban utilizarlos en todo su sitio web. Como quitamos el selector de color, querremos incluir todos y cada uno de los colores necesarios dentro del editor.

También tenga en cuenta que esta configuración requiere conocimiento del text domain de su tema activo. En el fragmento de código a continuación, querrá reemplazar todas las instancias de textdomain con la específica de su tema.
Una vez más, este fragmento irá a functions.php, dentro de una función existente si está disponible. También asume que su tema aún no tiene colores definidos.
// Editor Color Palette
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'White', 'textdomain' ),
'slug' => 'white',
'color' => '#FFFFFF',
),
array(
'name' => __( 'Black', 'textdomain' ),
'slug' => 'black',
'color' => '#000000',
),
array(
'name' => __( 'Yellow', 'textdomain' ),
'slug' => 'yellow',
'color' => '#ffd000',
),
array(
'name' => __( 'Blue', 'textdomain' ),
'slug' => 'blue',
'color' => '#347ab7',
),
array(
'name' => __( 'Green', 'textdomain' ),
'slug' => 'green',
'color' => '#2e924d',
),
array(
'name' => __( 'Gray', 'textdomain' ),
'slug' => 'gray',
'color' => '#464646',
),
array(
'name' => __( 'Light Gray', 'textdomain' ),
'slug' => 'lightgray',
'color' => '#ebebeb',
),
) );Para cada color, debemos definir tres atributos:
- name
- slug
- color
El name es la etiqueta que se mostrará para este color dentro del editor de bloques. El slug se usará para asignar clases CSS a bloques que usen este color en particular. Finalmente, el color es el código hexadecimal utilizado para definir el color en sí.
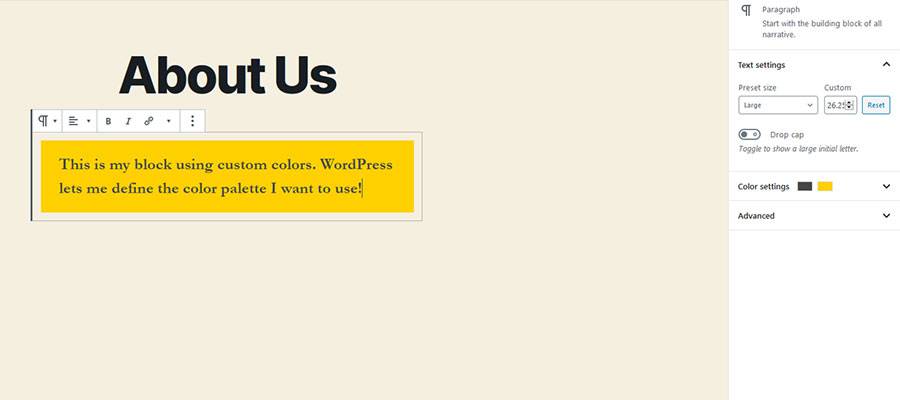
Ahora, podemos aplicar colores de fondo y texto a bloques dentro de nuestro sitio web.

Tenga en cuenta que cada color personalizado también debe definirse dentro del CSS de su tema. El slug de su color personalizado se incluirá en las clases de color has-slug-color y color de fondo has-slug-background-color.
Por ejemplo, para un color definido en su paleta como “blue”, crearíamos clases para:
- .has-blue-color
- .has-blue-background-color
En la práctica, esto se vería así:
.has-blue-color {
color:#347ab7;
}
.has-blue-background-color {
background-color:#347ab7;
}Estas definiciones también se pueden agregar a una hoja de estilo del editor personalizado para realizar más ajustes, aunque WordPress las mostrará en la parte posterior sin este paso.
Otra forma de hacer tuyo WordPress
WordPress proporciona a los desarrolladores de temas varias formas de personalizar su trabajo. La creación de una paleta de colores personalizada puede parecer una característica menor, pero logra un par de cosas.
En primer lugar, es una forma sencilla de hacer que sus proyectos sean a prueba de clientes. Al ofrecer solo una cantidad limitada de colores, puede evitar que los clientes se vuelvan deshonestos con la apariencia del contenido.
Además, una paleta de colores personalizada también es una gran comodidad para los creadores de contenido. Sin uno, es posible que tengan que buscar (o peor aún, preguntarle) códigos hexadecimales para varios colores de marca. Ahora, tendrán todo lo que necesitan dentro del editor de bloques.
En total, es otra característica que puede utilizar para crear un sitio web que se adapte a las necesidades específicas de sus clientes.